書いたやつ
HTML Standardのnon-normative
YEND.DEV
Claude Codeのカスタムスラッシュコマンドを作ってみる
YEND.DEV
UUIDを生成するMCPサーバーをTypeScriptで自作する
YEND.DEV
【BlenderMCP】CursorでBlenderを操作する
YEND.DEV
AssemblyScriptでWebAssemblyを気軽に試す
YEND.DEV
作ったもの
🛠️ライブラリ
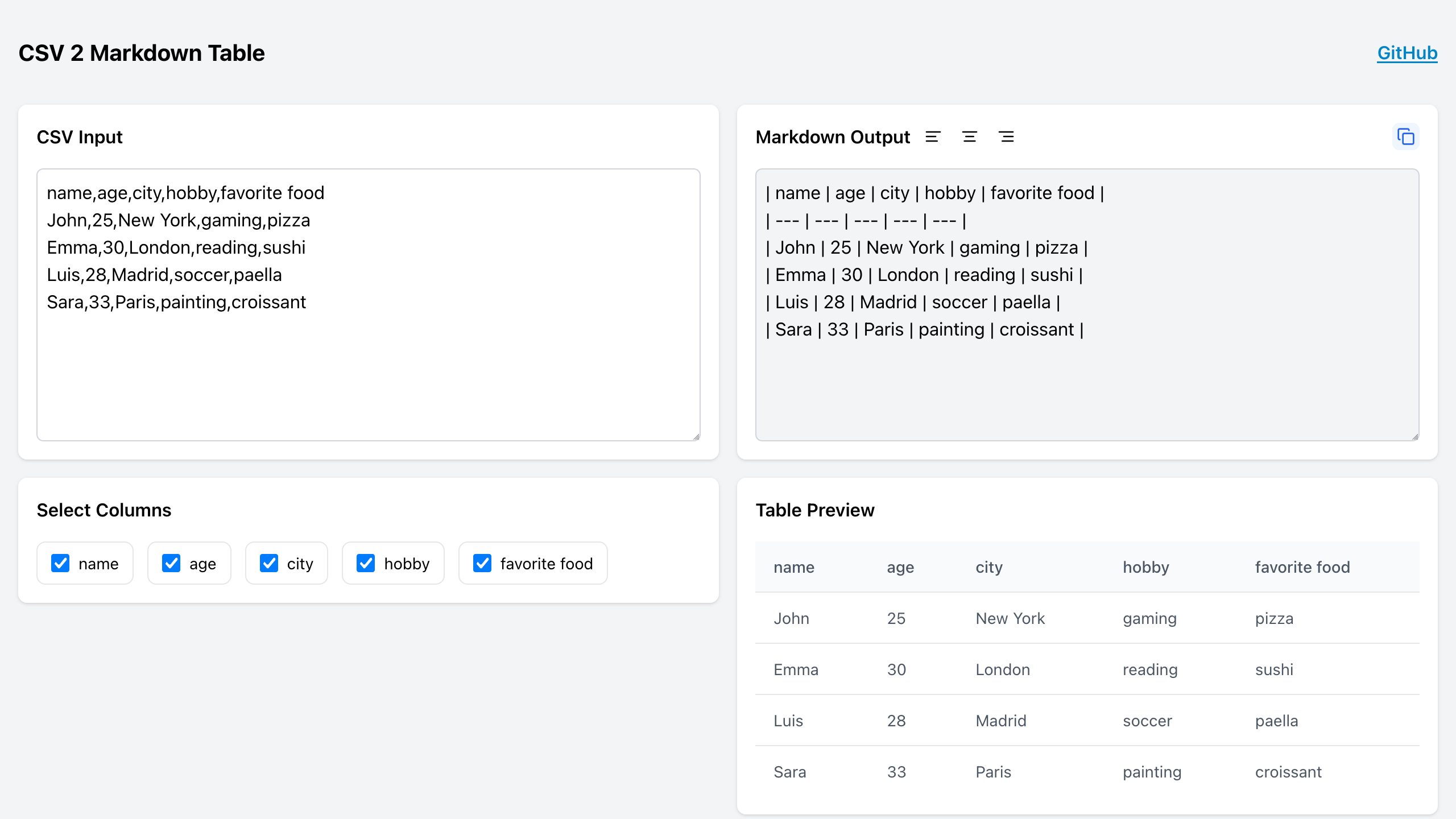
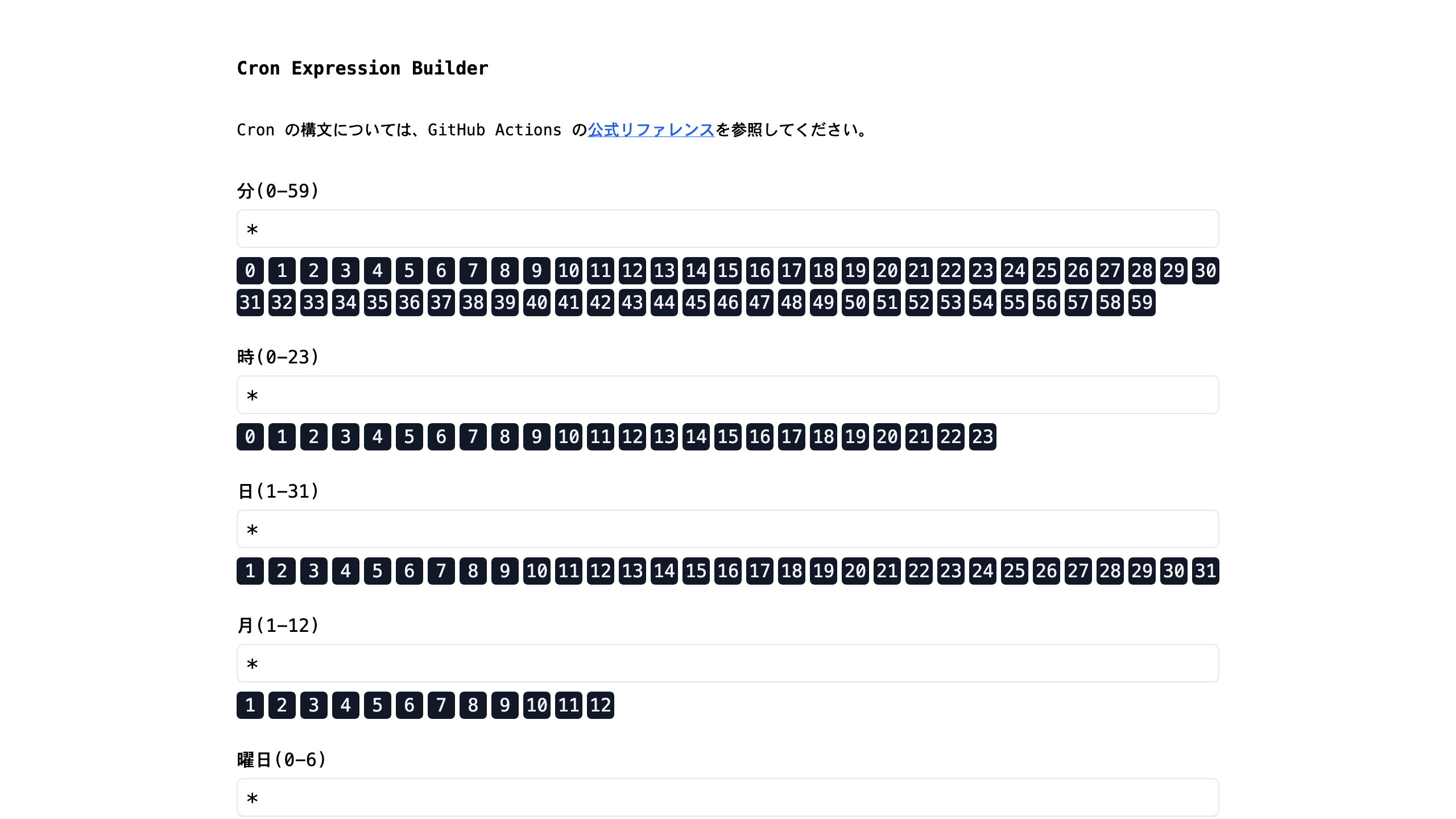
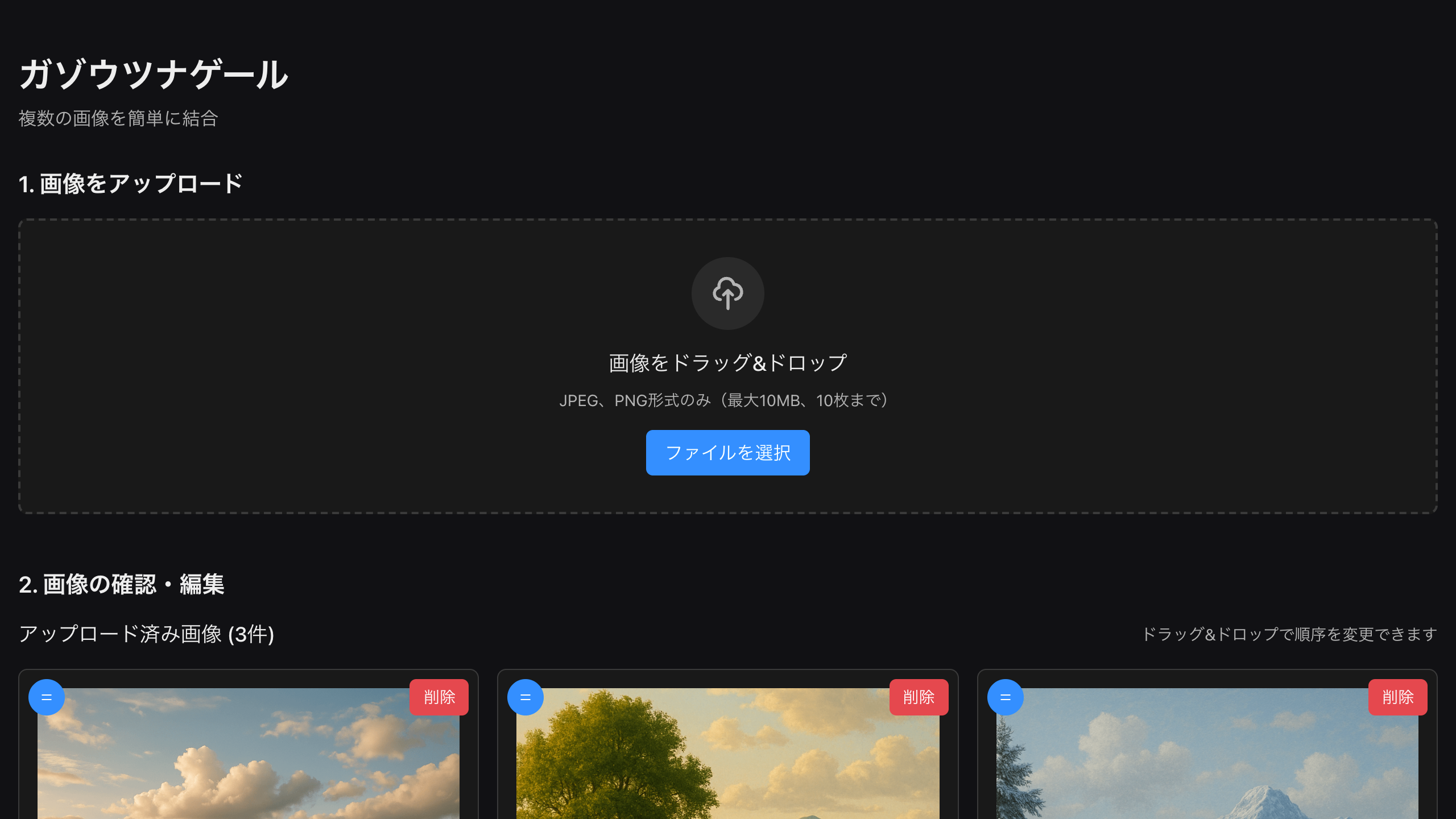
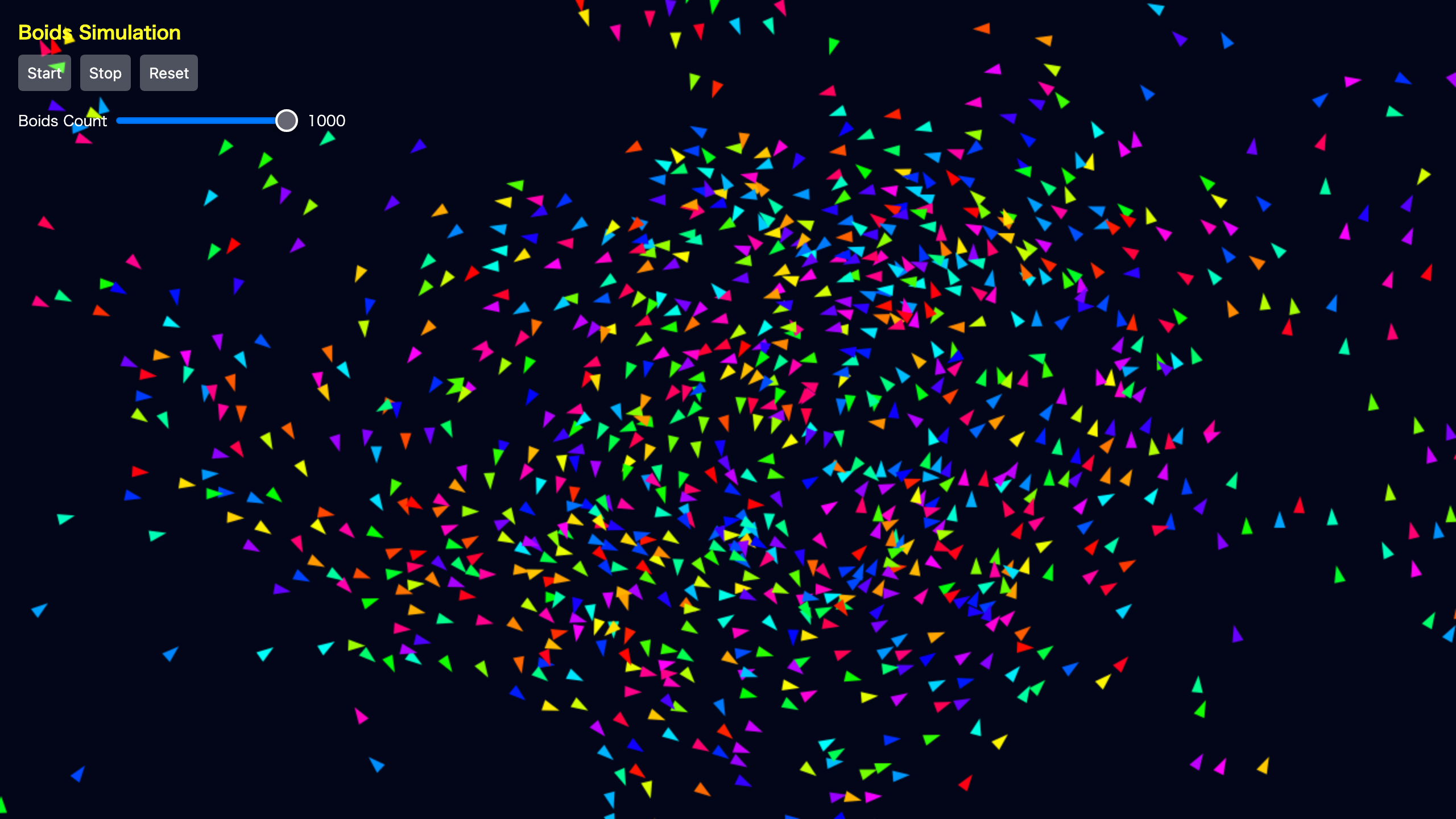
💻Webアプリ
取得した資格
| 資格名 | 取得年月 |
|---|---|
| 応用情報技術者試験 | 2024/07 |
| 情報処理安全確保支援士試験合格(未登録) | 2024/12 |